Gran Secuty Upload Objects Into S3 Webappattachements From Application Servers
This article was contributed by Will Webberley
Will is a figurer scientist and is enthused by nearly all aspects of the technology domain. He is specifically interested in mobile and social computing and is currently a researcher in this area at Cardiff University.
Straight to S3 File Uploads in Node.js
Last updated March 09, 2022
Table of Contents
- Uploading directly to S3
- Overview
- Prerequisites
- Initial setup
- Direct uploading
- Running the app
- Summary
Web applications often require the ability to allow users to upload files such as images, movies and archives. Amazon S3 is a pop and reliable storage selection for these files.
This article demonstrates how to create a Node.js application that uploads files directly to S3 instead of via a web application, utilising S3'south Cross-Origin Resource Sharing (CORS) support. The Limited web framework is used to facilitate request-treatment in the examples below, but the procedure should exist nearly identical in whatsoever Node.js application.
Uploading directly to S3
A consummate example of the lawmaking discussed in this article is available for direct utilise in this GitHub repository.
The main advantage of direct uploading is that the load on your application'southward dynos would exist considerably reduced. Using app-side processes for receiving files and transferring to S3 can needlessly tie up your dynos and will mean that they will not be able to respond to simultaneous web requests as efficiently.
The application uses client-side and app-side JavaScript for signing the requests. The actual upload is carried out asynchronously so that you lot tin can decide how to handle your application's flow after the upload has completed (for example, you may wish to redirect users to another page upon successful upload rather than a total page refresh).
An example unproblematic account-editing scenario is used as a guide for completing the diverse steps required to reach the direct upload and to relate the application of this to a wider range of utilize-cases. More information on this scenario is provided later on.
Overview
S3 is comprised of a set up of buckets, each with a globally unique proper noun, in which individual files (known as objects) and directories, tin be stored.
For uploading files to S3, you volition need an Access Key ID and a Secret Access Key, which act as a username and password. The admission central account will need to accept sufficient access privileges to the target bucket in club for the upload to be successful.
Delight meet the S3 Article for more information on this, creating buckets and handling your authentication keys.
In general, the method described in this article follows these uncomplicated steps:
- A file is selected for upload by the user in their web browser;
- The user'due south browser makes a request to your spider web awarding on Heroku, which produces a temporary signature with which to sign the upload request;
- The temporary signed request is returned to the browser in JSON format;
- The browser then uploads the file directly to Amazon S3 using the signed request supplied by your Node.js application.
This guide includes information on how to implement the client-side and app-side code to form the consummate arrangement. After following the guide, you lot should have a working barebones system, assuasive your users to upload files to S3. However, it is usually worth adding extra functionality to help meliorate the security of the organization and to tailor it for your own detail uses. Pointers for this are mentioned in the appropriate parts of the guide.
The signature generation on the server uses AWS'south official SDK, as explained later. Delight see their documentation for data on the features of this SDK.
Prerequisites
- The Heroku CLI has been installed;
- Node.js has been installed;
- A Heroku application has been created for the current projection;
- An AWS S3 bucket has been created;
- You have AWS authentication keys that take write access to the bucket.
Initial setup
S3 setup
You will now need to edit some of the permissions backdrop of the target S3 saucepan and so that the terminal request has sufficient privileges to write to the bucket. In a web-browser, sign in to the AWS console and select the S3 section. Select the advisable saucepan and click the Permissions tab. A few options are now provided on this folio (including Block public access, Access Command List, Saucepan Policy, and CORS configuration).
Firstly, ensure that "Block all public access" is turned off, and in particular turn off "Block public access to buckets and objects granted through new access control lists" and "Block public access to buckets and objects granted through any access control lists" for the purposes of this projection. Setting upwardly the bucket in this style allows us to read its contents without signed URLs, only this may non exist suitable for services running in production.
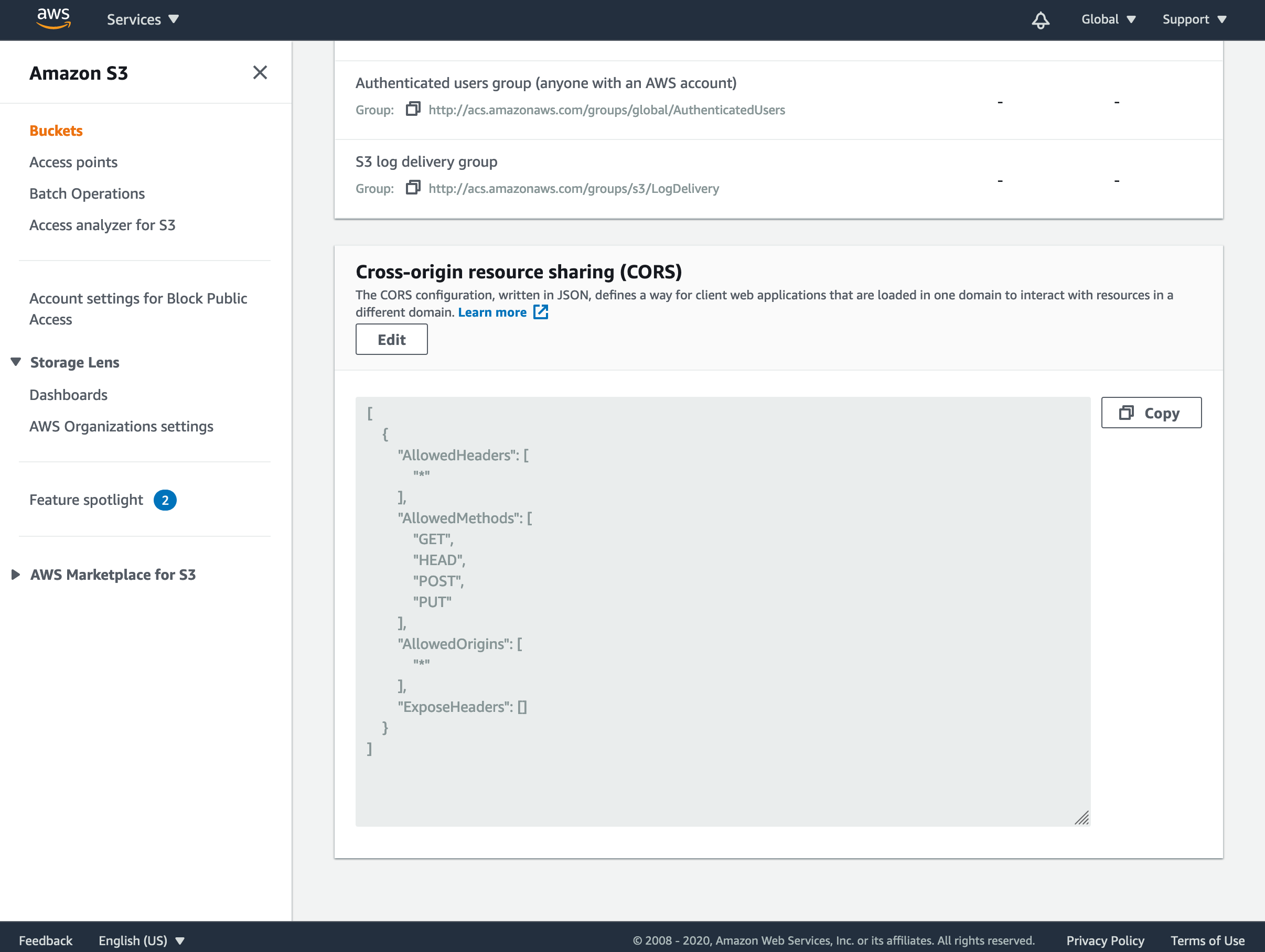
Next, you will need to configure the bucket's CORS (Cross-Origin Resource Sharing) settings, which will permit your application to admission content in the S3 bucket. Each rule should specify a set of domains from which access to the saucepan is granted and likewise the methods and headers permitted from those domains.

For this to work in your application, click 'Edit' and enter the following JSON for the bucket'southward CORS settings:
[ { "AllowedHeaders": [ "*" ], "AllowedMethods": [ "Become", "HEAD", "Mail", "PUT" ], "AllowedOrigins": [ "*" ], "ExposeHeaders": [] } ] Click 'Save changes' and close the editor.
This tells S3 to allow whatever domain access to the saucepan and that requests tin contain any headers, which is generally fine for testing. When deploying, you should modify the 'AllowedOrigin' to but accept requests from your domain.
If y'all wish to use S3 credentials specifically for this application, so more keys can be generated in the AWS account pages. This provides further security, since you can designate a very specific set of requests that this set up of keys are able to perform. If this is preferable to you, and then you will need to configure your IAM users in the Edit bucket policy selection in your S3 bucket. There are various guides on AWS'south web pages detailing how this tin be accomplished.
App setup
If your app hasn't withal been setup, and so information technology is useful to exercise so at this stage. To get started, create a directory somewhere on your local motorcar:
$ mkdir NodeDirectUploader Now create two farther subdirectories of NodeDirectUploader/ to respectively contain your HTML pages and support files:
$ cd NodeDirectUploader $ mkdir views $ mkdir public Node's package managing director, npm, should have been installed by default along with Node and can be used to handle the installation and updates of the required packages for your app. To begin this, run Node'south interactive package setup tool in the root of your app directory:
$ npm init The tool will ask some questions about your app, including its proper name, description, licensing, and version-command, and create a file called package.json in the app's root. This file uses your responses to maintain information about your app, which y'all can edit freehand every bit you develop further.
The same file can exist used to easily declare your app'south dependencies, which volition facilitate the deployment and share-ability of your app. To practice so, edit package.json and add a "dependencies" JSON object to contain the following packet dependencies:
{ "proper name": "NodeDirectUploader", "version": "0.0.i", ... "dependencies": { "aws-sdk": "ii.x", "ejs": "two.ten", "express": "4.x" } } These dependencies can then be installed using npm:
$ npm install Apply of these packages will become clear later, and installation of them in this style allows for greater control of your per-app dependencies as your apps abound.
Heroku setup
In social club for your application to access the AWS credentials for signing upload requests, they will demand to exist added as configuration variables in Heroku:
$ heroku config:set AWS_ACCESS_KEY_ID=xxx AWS_SECRET_ACCESS_KEY=yyy Adding config vars and restarting app... done, v21 AWS_ACCESS_KEY_ID => 30 AWS_SECRET_ACCESS_KEY => yyy In addition to the AWS access credentials, fix your target S3 saucepan'southward proper name:
$ heroku config:prepare S3_BUCKET=zzz Adding config vars and restarting app... washed, v21 S3_BUCKET => zzz Using config vars is preferable over configuration files for security reasons. Avoid placing passwords and access keys directly in your application'due south lawmaking or in configuration files. Please see the article Configuration and Config Vars for more than information.
Setting up local environs variables for your app is useful for running and testing your app locally. For more information, see the Prepare your local environs variables section of the Heroku Local article. Data on launching your app locally is provided afterwards in this article.
Remember to add the .env file to your .gitignore, since this file should only be used for local testing.
Directly uploading
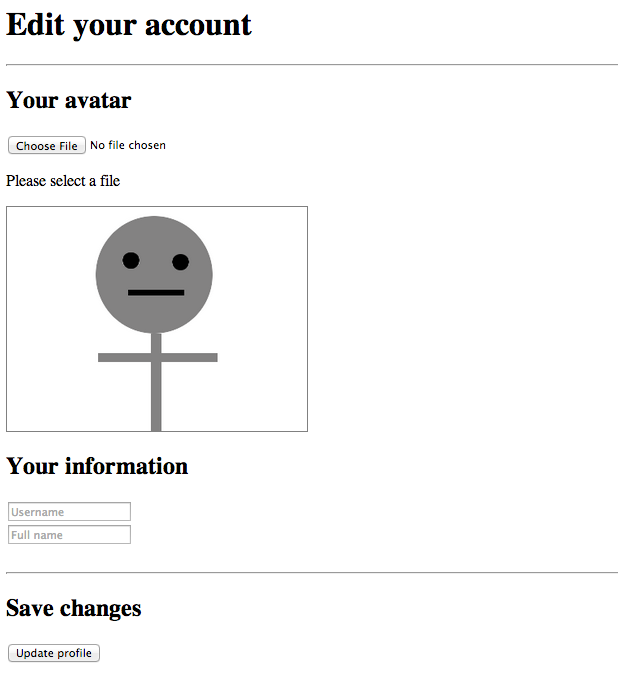
The processes and steps required to accomplish a direct upload to S3 will be demonstrated through the utilise of a simple profile-editing scenario for the purposes of this article. This example will involve the user being permitted to select an avatar paradigm to upload and enter some basic data to be stored as role of their business relationship.
In this scenario, the following procedure will take place:
- The user is presented with a web page, containing elements encouraging the user to choose an paradigm to upload as their avatar and to enter a username and their own name.
- An element is responsible for maintaining a preview of the chosen image past the user. Past default, and if no paradigm is chosen for upload, a default avatar image is used instead (making the image-upload effectively optional to the user in this scenario).
- When a user selects an image to be uploaded, the upload to S3 is handled automatically and asynchronously with the process described earlier in this commodity. The image preview is and then updated with the selected image one time the upload is complete and successful.
- The user is and then costless to movement on to filling in the residue of the data.
- The user and so clicks the "submit" button, which posts the username, proper name and the URL of the uploaded paradigm to the Node application to exist checked and/or stored. If no image was uploaded by the user earlier the default avatar image URL is posted instead.

Setting upward the client-side lawmaking
No third-political party code is required to complete the implementation on the client-side.
The HTML and JavaScript tin now be created to handle the file selection, obtain the request and signature from your Node application, and then finally brand the upload asking.
Firstly, create a file chosen business relationship.html in your awarding's views/ directory and populate the head and other necessary HTML tags appropriately for your application. In the torso of this HTML file, include a file input and an element that will contain status updates on the upload progress. In addition to this, create a form to let the user to enter their username and full name and a hidden input chemical element to hold the URL of the chosen avatar image:
To run across the completed HTML file, please run into the advisable lawmaking in the companion repository.
<input type="file" id="file-input"> <p id="condition">Please select a file</p> <img id="preview" src="/images/default.png"> <form method="Postal service" action="/relieve-details"> <input type="subconscious" id="avatar-url" name="avatar-url" value="/images/default.png"> <input blazon="text" proper noun="username" placeholder="Username"><br> <input type="text" name="full-proper noun" placeholder="Full name"><br><br> <input type="submit" value="Update profile"> </form> The #preview element initially holds a default avatar image (which would go the user's avatar if a new prototype is non chosen), and the #avatar-url input maintains the current URL of the user'south chosen avatar image. Both of these are updated by the JavaScript, discussed beneath, when the user selects a new avatar.
Thus when the user finally clicks the submit push, the URL of the avatar is submitted, along with the username and full proper name of the user, to your desired endpoint for server-side handling.
The client-side lawmaking is responsible for achieving 2 things:
- Call up a signed request from the app with which the image can exist PUT to S3
- Actually PUT the image to S3 using the signed request
JavaScript's XMLHttpRequest objects can be created and used for making asynchronous HTTP requests.
To accomplish this, first create a <script> block and write some code that listens for changes in the file input, one time the document has loaded, and starts the upload process.
(() => { document.getElementById("file-input").onchange = () => { const files = document.getElementById('file-input').files; const file = files[0]; if(file == zilch){ return alert('No file selected.'); } getSignedRequest(file); }; })(); The code also determines the file object itself to be uploaded. If one has been selected properly, it proceeds to call a function to obtain a signed PUT request for the file. Next, therefore, write a office that accepts the file object and retrieves an appropriate signed request for it from the app.
role getSignedRequest(file){ const xhr = new XMLHttpRequest(); xhr.open('Become', `/sign-s3?file-name=${file.proper name}&file-type=${file.type}`); xhr.onreadystatechange = () => { if(xhr.readyState === four){ if(xhr.status === 200){ const response = JSON.parse(xhr.responseText); uploadFile(file, response.signedRequest, response.url); } else{ alert('Could not go signed URL.'); } } }; xhr.transport(); } If the proper noun (file.name) and/or mime type (file.type) of the file you upload contains special characters (such as spaces), then they should be encoded outset (e.yard. encodeURIComponent(file.proper name)).
The above office passes the file'south name and mime type as parameters to the GET request since these are needed in the construction of the signed request, equally volition be covered afterward in this article. If the retrieval of the signed request was successful, the role continues by calling a function to upload the actual file:
function uploadFile(file, signedRequest, url){ const xhr = new XMLHttpRequest(); xhr.open('PUT', signedRequest); xhr.onreadystatechange = () => { if(xhr.readyState === 4){ if(xhr.status === 200){ certificate.getElementById('preview').src = url; certificate.getElementById('avatar-url').value = url; } else{ alert('Could not upload file.'); } } }; xhr.send(file); } This office accepts the file to exist uploaded, the signed asking, and generated URL representing the eventual retrieval URL of the avatar paradigm. The latter 2 arguments volition exist returned as role of the response from the app. The part, if the request to S3 is successful, then updates the preview element to the new avatar prototype and stores the URL in the subconscious input then that information technology can be submitted for storage in the app.
Now, one time the user has completed the balance of the grade and clicked submit, the proper noun, username, and avatar image tin all be posted to the same endpoint.
If you find that the page isn't working equally you intend later implementing the organisation, then consider using console.log() to record any errors that are revealed within the onreadystatechange function and use your browser'due south error panel to help diagnose the problem.
Information technology is proficient practice to inform the user of whatsoever prolonged activity in any form of awarding (spider web- or device-based) and to display updates on changes. Therefore a loading indicator could be displayed between selecting a file and the upload being completed. Without this sort of information, users may suspect that the folio has crashed, and could attempt to refresh the page or otherwise disrupt the upload process.
Setting upwards the app-side Node code
This section discusses the use of Node.js for generating a temporary signature with which the upload request can be signed. This temporary signature uses AWS authentication credentials (the admission cardinal and surreptitious key) equally a basis for the signature, but users will not have direct access to this information. After the signature has expired, and then upload requests with the aforementioned signature volition non be successful.
To encounter the completed Node file, please encounter the appropriate code in the companion repository.
Start past creating your primary awarding file, app.js, in the root of your application directory and gear up up your skeleton application appropriately:
const express = crave('express'); const aws = require('aws-sdk'); const app = limited(); app.set('views', './views'); app.use(limited.static('./public')); app.engine('html', require('ejs').renderFile); app.mind(process.env.PORT || 3000); const S3_BUCKET = procedure.env.S3_BUCKET; In some scenarios, it may exist necessary to bank check that the environment's PORT var is a number by using Number(process.env.PORT).
The packages installed with npm are imported at the peak of the application. The Express app is then set-upwards and finally the saucepan name is loaded from the environment.
You should now configure your AWS region. To exercise so, update the imported aws object. For instance:
aws.config.region = 'eu-west-ane'; Call up to utilize the region that your target bucket resides in. If you need it, use this folio to find your region.
Next, in the same file, you volition need to create the views responsible for returning the correct information back to the user's browser when requests are fabricated to diverse URLs. Inside the app.js file, ascertain the view for requests to /account to return the page account.html, which contains the form for the user to complete:
app.get('/account', (req, res) => res.return('account.html')); Now create the view, in the aforementioned JavaScript file, that is responsible for generating and returning the signature with which the customer-side JavaScript can upload the prototype. This is the first asking made by the client before attempting an upload to S3. This view responds with requests to /sign-s3:
app.get('/sign-s3', (req, res) => { const s3 = new aws.S3(); const fileName = req.query['file-proper noun']; const fileType = req.query['file-type']; const s3Params = { Saucepan: S3_BUCKET, Key: fileName, Expires: threescore, ContentType: fileType, ACL: 'public-read' }; s3.getSignedUrl('putObject', s3Params, (err, data) => { if(err){ panel.log(err); return res.stop(); } const returnData = { signedRequest: data, url: `https://${S3_BUCKET}.s3.amazonaws.com/${fileName}` }; res.write(JSON.stringify(returnData)); res.end(); }); }); This code uses the aws-sdk module to create a signed URL that the browser tin can use to make a PUT asking to S3. In addition, the prospective URL of the object to be uploaded is produced as a combination of the S3 bucket name and the object name. This URL and the signed request are so returned to the browser in JSON format.
The Expires parameter describes the number of seconds for which the signed URL will exist valid for. In some circumstances, such every bit when uploading big files, a larger value may be more than appropriate in order to extend the validity of the signed URL.
Initialising the s3 object automatically loads the AWS_ACCESS_KEY_ID and AWS_SECRET_ACCESS_KEY variables that were set into the environment earlier.
You may wish to assign another, customised name to the object instead of using the one that the file is already named with, which is useful for preventing accidental overwrites in the S3 bucket. This name could exist related to the ID of the user'south business relationship, for example. If not, y'all should provide some method for properly quoting the proper name in case there are spaces or other awkward characters nowadays. In addition, this is the phase at which you could provide checks on the uploaded file in order to restrict access to certain file types. For example, a elementary check could be implemented to allow only .png files to proceed beyond this point.
Finally, in app.js, create the view responsible for receiving the account information after the user has uploaded an avatar, filled in the form, and clicked submit:
app.post('/save-details', (req, res) => { // TODO: Read POSTed grade data and do something useful }); This part is currently just a stub that you'll demand to complete in order to allow the app to read and store the submitted profile information and to correctly associate information technology with the rest of the user'south business relationship details.
Running the app
Everything should now be in identify to perform the direct uploads to S3. To test the upload, save any changes and utilise heroku local to showtime the awarding:
You will need a Procfile for this to be successful. See Getting Started with Node.js on Heroku for more data. Likewise remember to correctly gear up your environment variables on your ain machine before running the application locally.
$ heroku local 15:44:36 web.1 | started with pid 12417 Press Ctrl+C to return to the prompt. If your application is returning 500 errors (or other server-based issues), then start your server in debug way and view the output in the Terminal emulator to aid prepare your problem:
$ DEBUG=express:* node app.js Summary
This article covers uploading to Amazon S3 straight from the browser using Node.js to temporarily sign the upload request. Although the guide and companion code focuses on the Express framework, the idea should easily behave over to other Node applications.
connollymarmuccuself.blogspot.com
Source: https://devcenter.heroku.com/articles/s3-upload-node
0 Response to "Gran Secuty Upload Objects Into S3 Webappattachements From Application Servers"
Post a Comment